您现在的位置是: 首页 > 网络管理 网络管理
_firework cs4序列号
tamoadmin 2024-09-04 人已围观
简介1.Bridge里的photoshop工具没反映!!!2.fireworks简介3.fireworks cs3 主要作用,多用于作什么4.网页三剑客的Fireworks看个人的需要,如你只想拿些做些简单的处理,当然使用fireworks比较好,这是一般初学者喜欢用的,而且也很简单,很快入门。但如果你想用软件来比较好的处理一些,那PS是必要的Bridge里的photoshop工具没反映!!!卓越网好
1.Bridge里的photoshop工具没反映!!!
2.fireworks简介
3.fireworks cs3 主要作用,多用于作什么
4.网页三剑客的Fireworks

看个人的需要,如你只想拿些做些简单的处理,当然使用fireworks比较好,这是一般初学者喜欢用的,而且也很简单,很快入门。但如果你想用软件来比较好的处理一些,那PS是必要的
Bridge里的photoshop工具没反映!!!
卓越网好书推荐
网页设计三剑客(CS4中文版)标准教程(附DVD-ROM光盘1张) 孙膺、郝军启、刘治国、 等 清华大学出版社
中文版Dreamweer+Flash+Photoshop网页制作从入门到精通(CS4版)(附DVD-ROM光盘1张) 杨颖、张永雄、 等 清华大学出版社
从新手到高手:网页设计与制作(CS5中文版)从新手到高手(附DVD光盘1张) 杨敏、王英华、 等 清华大学出版社
fireworks简介
...那是肯定不行的 PSD是分层文件怎么可能直接以图层方式打开呢 jpg bmp之类还可以 PSD可以使用导入方式导入为图层
补充:你的PS和BR是完整安装的吗?还是精简版... 如果是完整版可以排除精简版带来的问题 你在BR里双击会启动PS来编辑吗 如果双击启动的不是PS说明你系统里的Br与PS没有被关联... 你机器里有没有安装较早的版本 例如PS CS2或3 如果安装了很可能是被较早版本给关联导致无法与CS4连用
fireworks cs3 主要作用,多用于作什么
Fireworks是一个强大的网页图形设计工具, 你可以使用它创建和编辑位图、矢量图形,还可以非常轻松的做出各种网页设计中常见的效果,比如翻转图象,下拉菜单等,设计完成以后,如果你要在网页设计中使用,你可以将它输出为html文件, 还能输出为可以在photoshop,illustrator和flash等软件中编辑的格式。
Fireworks 的文件窗口上有如图的四个标签,可以同时编辑和预览图象,你可以同时预览四种不同的优化设定所产生的效果,选择最理想的一种设定。 工具条
工具条上包括各种选择、创建、编辑图象的工具,有的工具按钮的右下角有一个小三角,说明这个工具包含有几种不同的形式,按住这个工具不放就能显示其他的形式。
矢量模式与位图模式
Fireworks可以进行矢量模式与位图模式的编辑,在默认状态下,Fireworks在打开时是处于位图模式下, 你所绘制的图形是作为矢量对象来处理的。当你在编辑它们时,你会看到你是在修改构成矢量图形的路径。 你可以打开或是输入位图,可以对构成位图的像素进行编辑,在处于位图状态下时,画布带斜纹的框包围着,如下图所示: 浮动面板
Fireworks的浮动面板包括有layer(图层),frames(帧),color mixs(颜色混合),behor(行为),optimize(优化)和object(对象)等。
在工作中你可能会发现有些面板经常会用到,你可以把工作起来最方便的面板排列方式保存起来,使用菜单命令command ->panel layout,如果下次要调出这种排列方式只要command->panel layout set的子菜单内选择就行。
在工作区的右下角有一排快速启动栏,点击快速启动按钮就可以很迅速的调出相应的浮动面板。 库(Library)里储存了可以被重复使用的元素,称为symbol(符号),你可以创建一个符号或是将已经存在的对象转化为符号
符号分为图象、动画、和按钮三种,要调用符号只要把它拖到画布上就可以了,一个符号可以有多个instance(例图),如果你编辑了符号,那么画布上所有的instance(例图)都会改变。
1:使用键盘的方向键移动对象时,按住Shift键不放,每次可以移动10个象素。
2:使用指针工具移动对象时,按住Shift键不放,可以保证其水平或垂直移动。
3:按住Alt键不放拖拽某个对象,即可对其进行复制。但是自动形状不能用这个操作,因为自动形状是一种组合状态,可以使用复制粘贴命令复制。
4:对于所有的形状绘制工具而言,按住Shift键不放进行绘制,可以保证其宽高比始终为1:1。
5:使用基本形状工具绘制形状时,按住空格键不放,不要松开鼠标左键,可以移动矢量图形的位置。绘制选区的时候也是如此。
6:使用矩形工具绘制矩形时,按住键盘的上或下键不放,不要松开鼠标左键,可以增加或减少矩形的圆度。
7:需要选择组内对象时,并不需要取消组合,可以选择部分选定工具来选择组内对象,这对于多个组合对象的编辑来说非常方便。
8:使用钢笔工具绘制路径的过程中,按住Alt键不放,可以随时调整路径点的控制手柄。
9:使用刷子工具绘制图像时,按住Shift键不放,绘制出出一条水平或垂直线后,释放鼠标,但不要松开Shift键,继续绘制,fireworks会把所画前一条线的终点和后一条线的起点连接起来。
10:按住Alt键,单击层面板中的位图图层,可以根据位图的形状获得选区。
11:绘制多个选区时,按住Shift键表示增加选区;按住Alt键表示减选区;按住Shift+Alt键表示对选区进行交集运算。
12:在给选区填充颜色时,可以使用Alt+Delete键快速填充颜色。
13:按快捷键Ctrl+F8,可以创建一个新的元件。
14:按住Ctrl键,单击混色器面板下方的颜色栏,可以快速切换到不同的颜色模式,
15:在颜色弹窗口集颜色时,按住Shift键可以确保获得的颜色为网络安全色,
:如果要给线精确定位,可以在线上双击鼠标左键,在弹出的移动引导线对话框中输入详细的坐标,
17:在层面板中,选中蒙板图标并像移动图层那样按住蒙板图标将其移动到其他位置,这样可以删除蒙板,并且保留下了蒙板对象,
18:使用文本工具单击已经创建的文本,待光标转换为文本光标时,按住键盘上的Ctrl加键盘的左右键可以用来改变字符间距,按住Ctrl加键盘的上下键可以用来改变文本的行距
网页三剑客的Fireworks
Adobe Fireworks CS4 软件可以加速 Web 设计与开发, 是一款创建与优化 Web 图像和快速构建网站与 Web 界面原型的理想工具。Fireworks CS4 Adobe Firework CS4不仅具备编辑矢量图形与位图图像的灵活性, 还提供了一个预先构建的公用库, 并可与 Adobe Photoshop CS4、Adobe Illustrator CS4、Adobe Dreamweer CS4 和 Adobe Flash CS4 软件省时集成。 在 Fireworks 中将设计迅速转变为模型, 或利用来自 Illustrator、Photoshop 和 Flash 的其它。 然后直接置入 Dreamweer CS4 中轻松地进行开发与部署。
矢量编辑与位图编辑。创建和编辑矢量图像与位图图像,并导入和编辑本机 Photoshop 和 Illustrator 文件。
图像优化。用预览、跨平台灰度系统预览、选择性 JPEG 压缩和大量导出控件,针对各种交付情况优化图像。
高效的 Photoshop 和 Illustrator 集成。导入 Photoshop (PSD) 文件,导入时可保持分层的图层、图层效果和混合模式。将 Fireworks (PNG) 文件保存回 Photoshop (PSD) 格式。导入 Illustrator (AI) 文件,导入时可保持包括图层、组和颜色信息在内的图形完整性。
快速原型构建。网站和各种 Internet 应用程序构建交互式布局原型。将网站原型导出至 Adobe Dreamweer,将 RIA 原型导出至 Adobe Flex。
支持多页。使用新的页面板在单个文档 (PNG 文件) 中创建多个页面,并在多个页面之间共享图层。每个页面都可以包含自己的切片、图层、帧、动画、画布设置,因而可在原型中方便地模拟网站流程。
分层的图层组织方式。用与 Adobe Photoshop 类似的新分层图层结构来组织和管理原型,使您能方便地组织 Web 图层和页面。
滤镜效果。应用灯光效果、阴影效果、样式和混合模式 (包括源自 Photoshop 的 7 种新的混合模式),增加文本和元件的深度和特性。
公用库。公用库中包含 Web 应用程序、表单、界面和网站中经常用到的图形元件、文本元件和动画,可以使用它迅速开始原型构建过程。
智能缩放。通过 9 切片缩放智能地缩放矢量图像或位图图像中的按钮与图形元件。将 9 切片缩放与新的自动形状库相结合,以加速网站和应用程序的原型构建进度。
简化的 Dreamweer 和 Flash 集成。复制 Fireworks CS3 中的任意对象,并直接粘贴到 Dreamweer CS3 中。创建可保存为 CSS 和 HTML 的弹出菜单。将 Fireworks (PNG) 文件直接导出至 Flash CS3,导出时可保持矢量、位图、动画和多状态不变,然后在 Flash CS3 中编辑文件。 Dreamweer是美国Macromedia公司(现已被Adobe公司收购,成为Adobe Dreamweer)开发的集网页制作和管理网站于一身的所见即所得网页编辑器,它是第一套针对专业网页设计师特别发展的视觉化网页开发工具,利用它可以轻而易举地制作出跨越平台限制和跨越浏览器限制的充满动感的网页。
Dreamweer、Flash以及在Dreamweer之后推出的针对专业网页图像设计的Fireworks,三者被Macromedia公司称为DreamTeam(梦之队),足见市场的反响和Macromedia公司对它们的自信。说到Dreamweer我们应该了解一下网页编辑器的发展过程,随着互联网(Internet) 的家喻户晓,HTML(标准通用标记语言下的一个应用)技术的不断发展和完善,随之而产生了众多网页编辑器,从网页编辑器基本性质可以分为所见即所得网页编辑器和非所见即所得网页编辑器(则原始代码编辑器),两者各有千秋。所见则所得网页编辑器的优点就是直观性,使用方便,容易上手,您在所见即所得网页编辑器进行网页制作和在WORD中进行文本编辑不会感到有什么区别,但它同时也存在着致命的弱点。 它的优点
最佳的制作效率。Dreamweer可以用最快速的方式将Fireworks,FreeHand,或Photoshop等档案移至网页上。使用检色吸管工具选择荧幕上的颜色可设定最接近的网页安全色。对于选单,快捷键与格式控制,都只要一个简单步骤便可完成。Dreamweer能与您喜爱的设计工具,如Playback Flash,Shockwe和模组等搭配,不需离开Dremweer便可完成,整体运用流程自然顺畅。除此之外,只要单击便可使Dreamweer自动开启Firework或Photoshop来进行编辑与设定图档的最佳化。
网站管理。使用网站地图可以快速制作网站雏形、设计、更新和重组网页。改变网页位置或档案名称,Dreamweer 会自动更新所有连结。使用支援文字、HTML码、HTML属性标签和一般语法的搜寻及置换功能使得复杂的网站更新变得迅速又简单。
无可比拟的控制能力。Dreamweer是唯一提供Roundtrip HTML、视觉化编辑与原始码编辑同步的设计工具。它包含HomeSite和BBEdit等主流文字编辑器。帧(frames)和表格的制作速度快的令您无法想像。进阶表格编辑功能使您简单的选择单格、行、栏或作未连续之选取。甚至可以排序或格式化表格群组,Dreamweer 支援精准定位,利用可轻易转换成表格的图层以拖拉置放的方式进行版面配置。所见即所得 Dreamweer成功整合动态式出版视觉编辑及电子商务功能,提供超强的支援能力给Third-party厂商,包含ASP, Apache,BroadVision, Cold Fusion,iCAT, Tango与自行发展的应用软体。当您正使用Dreamweer在设计动态网页时,所见即所得的功能,让您不需要透过浏览器就能预览网页。梦幻样版和XML Dreamweer将内容与设计分开,应用于快速网页更新和团队合作网页编辑。建立网页外观的样版,指定可编辑或不可编辑的部份,内容提供者可直接编辑以样式为主的内容却不会不小心改变既定之样式。您也可以使用样版正确地输入或输出XML内容。全方位的呈现利用Dreamweer设计的网页,可以全方位的呈现在任何平台的热门浏览器上。对于cascading style sheets的动态HTML支援和鼠标换图效果,声音和动画的DHTML效果资料库可在Netscape和Microsoft浏览器上执行。使用不同浏览器检示功能,Dreamweer可以告知您在不同浏览器上执行的成效如何。当有新的浏览器上市时,只要从Dreamweer的网站在下载它的描述档,便可得知详尽的成效报告。
它的缺点
难以精确达到与浏览器完全一致的显示效果。也就是说您在所见即所得网页编辑器中制作的网页放到浏览器中是很难完全达到您真正想要的效果,这一点在结构复杂一些的网页(如分帧结构、动态网页结构)中便可以体现出来;
页面原始代码的难以控制性,比如您在所见即所得编辑器中制作一张表格也要几分钟,但您要它完全符合您要求可能需要几十分钟,甚至更多时间。而相比之下,非所见则所得的网页编辑器,就不存在这个问题,因为所有的HTML(标准通用标记语言下的一个应用)都在您的监控下产生,但是由于非所见则所得编辑器的先天条件就注定了它的工作低效率。如何实现两者的完美结合,则既产生干净、准确的HTML代码,又具备所见则所得的高效率、直观性,一直是网页设计师梦想。 Adobe 出品的CS5系列开始销售了,我们关注下此次DREAMWEAVER CS5的相关功能。
实时视图新增功能
借助 Dreamweer CS5 中新增的实时视图在真实的浏览器环境中设计网页,同时仍可以直接访问代码。呈现的屏幕内容会立即反映出对代码所做的更改。
针对 Ajax 和 JaScript 框架的代码提示
借助改进的 JaScript 核心对象和基本数据类型支持,更有效地编写 JaScript。通过集成包括 jQuery、Prototype 和 Spry 在内的流行 JaScript 框架,充分利用 Dreamweer CS5 的扩展编码功能。
全新用户界面
借助共享型用户界面设计,在 Adobe Creative Suite® 4 的不同组件之间更快、更明智地工作。使用工作区切换器可以从一个工作环境快速切换到下一个环境。
相关文件和代码导航器
单击“相关文件”栏中显示的任何包含文件,即可在“代码”视图中查看其源代码,在“设计”视图中查看父页面。新增的代码导航器功能显示影响当前选定内容的 CSS源代码,并允许您快速访问它。
HTML 数据集
无需掌握数据库或 XML 编码即可将动态数据的强大功能融入网页中。Spry 数据集可以将简单 HTML 表中的内容识别为交互式数据源。
Adobe InContext Editing (预发布版)
在 Dreamweer 中设计页面,使最终用户能使用 Adobe InContext Editing 在线服务编辑他们的网页,无需帮助或使用其它软件。* 作为 Dreamweer 设计人员,您可以限制对特定页面、特殊区域的更改权,甚至可以自定格式选项。
Adobe Photoshop®智能对象
将任何 Photoshop PSD 文档插入 Dreamweer 即可创建出图像。智能对象与源文件紧密链接。无需打开 Photoshop 即可在 Dreamweer 中更改源图像和更新图像。
CSS 最佳做法
无需编写代码即可实施 CSS 最佳做法。在“属性”面板中新建 CSS 规则,并在样式级联中清晰、简单地说明每个属性的相应位置。
Subversion 集成
在 Dreamweer 中直接更新站点和登记修改内容。Dreamweer CS4 与 Subversion 软件紧密集成,后者是一款开放源代码版本控制系统,可以提供更强大的登记/注销体验。
Adobe AIR 创作支持新增功能
在 Dreamweer 中直接创建基于 HTML 和 JaScript 的 Adobe AIR 应用程序。在 Dreamweer 中即可预览 AIR 应用程序。使 Adobe AIR 应用程序随时可与 AIR 打包及代码签名功能一起部署。 升级到 Dreamweer CS6,可以使用更新的“实时视图”和“多屏预览”面板高效创建和测试跨平台、跨浏览器的 HTML5 内容。利用增强的 jQuery 和 PhoneGap? 支持构建更出色的移动应用程序,并通过重新设计的多线程 FTP 传输工具来缩短上传大文件所需的时间。
点击排行
随机内容
-

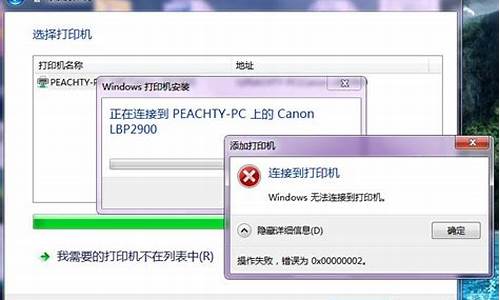
打印机驱动安装失败是什么原因win10_打印机驱动安装失败是什么原因win10
-

笔记本摄像头黑屏笔记本摄像头黑屏_笔记本摄像头黑屏了
-

联想声卡驱动安装后没有声音_联想声卡驱动安装后没有声音怎么办
-

电脑黑屏怎么办 重新开机也是黑屏_电脑黑屏怎么办 重新开机也是黑屏了
-

金山arp防火墙正式版_金山防火墙设置
-

调制解调器驱动怎么安装_调制解调器驱动怎么安装视频
-

技嘉主板刷bios有签名效验吗_技嘉主板刷bios有签名效验吗_1
-

联想y480怎么进bios_联想y480怎么进入bios
-

联想笔记本键盘驱动怎么修复_联想笔记本键盘驱动怎么修复的
-

惠普bios设置实用程序在哪_惠普bios设置实用程序在哪里